VSCode 주석 하이라이트 (Comment Custom Highlight)

주석에 RegExp를 활용해서 내가 원하는 대로 Highlight를 만들자.
Published on September 21, 2024 by 강준우
comment highlight custom vscode
2 min READ
노마드 코더 클론 코딩 중에 주석이 너무 알아보기가 힘들어서 꼭 기억해야하는 요소들은 [ ]안에 위젯 이름과 함께 잘 보일 수 있게 만들고 싶었는데 2~3 시간 걸려서 찾은 거니 잘 참고했으면 좋겠다.
주석 커스텀 하이라이트 (Comment Custom Highlight)
1. 기본 주석 설정
- Open User Settings (setting.json)
- 주석 색 변경 코드 붙여넣기
- 확인하기
vscode는 기본적으로 주석 색이 회색으로 되어있다. 그래서 알아보기가 힘들다.

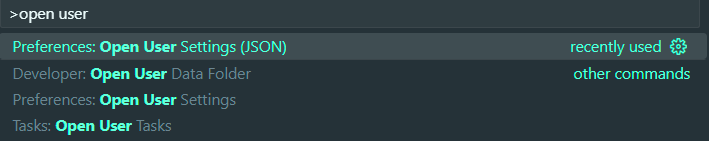
먼저 ctrl + shift + p를 누른 뒤 open user settings를 입력한다.

settings.json 파일이 열리면 아래의 코드 원하는 색상으로 수정한 뒤 다음 그림과 같이 입력한다.
"editor.tokenColorCustomizations": {
"comments": "#539557" #ColorCode
},
# settings.json
{
...,
"editor.tokenColorCustomizations": {
"comments": "#539557" #ColorCode
},
...
}
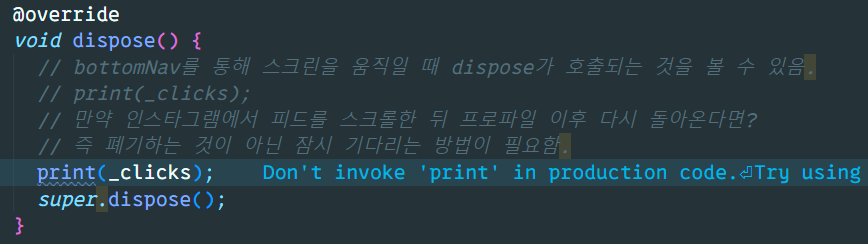
그럼 아래와 같이 주석 색상이 변경된다.

2. Custom Highlight
- Extension 설치
- 코드 변경
- 세부 설정
VSCode에 HighlightExtension을 설치한다. TODO HIGHLIGHT는 설치했지만 Custom하기가 어렵다.

마찬가지로 settings.json으로 들어가 다음과 같이 코드를 작성한다.
"highlight.regexes": {
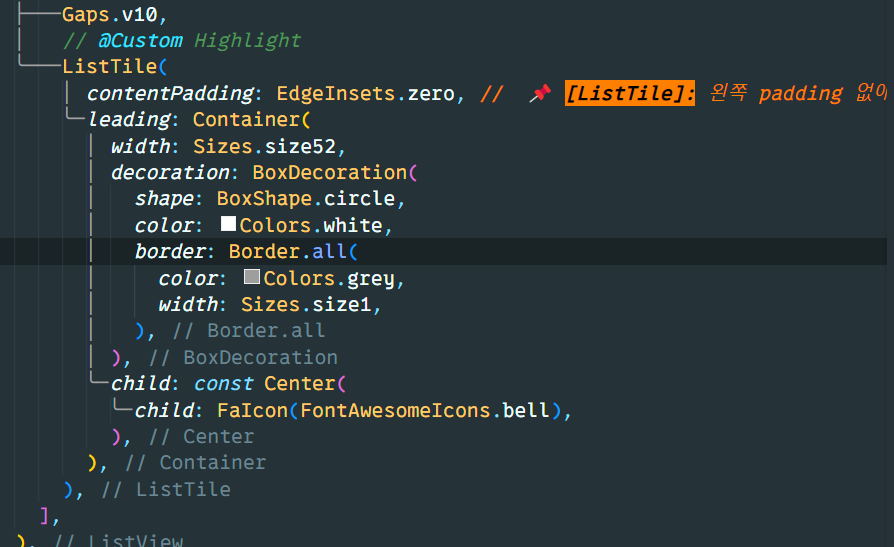
"(// ?\\s*)(\\[.*\\]:?)(.*)": {
"decorations": [
// 첫 번째 괄호: (// ?\\s*)
{
"color": "#FF7F00",
},
// 두 번째 괄호: (\\[.*\\]:?)
{
"overviewRulerColor": "#379d39",
"backgroundColor": "#FF7F00",
"color": "#000000",
"fontWeight": "bold",
"before": { "contentText": "📌 " },
"after": {"contentText": ""},
},
// 세 번째 괄호: (.*)
{
"color": "#FF7F00",
}
]
},
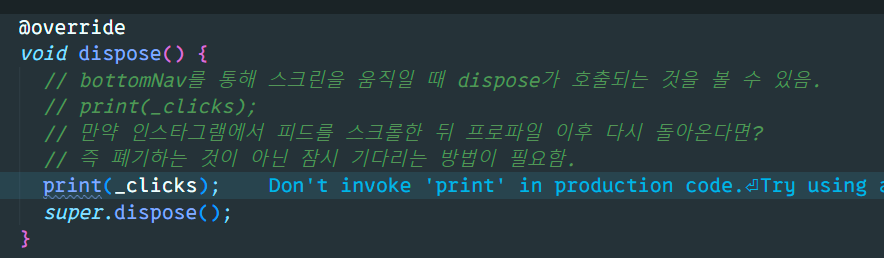
"(// )(@\\w+)": [
{},
{
"color": "#4de0ff"
},
{},
]
}
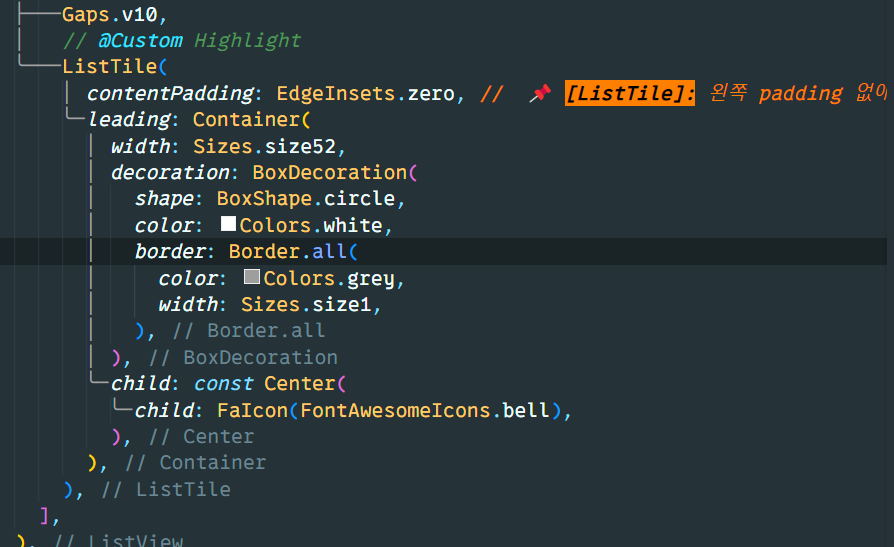
아래는 적용 후 모습이다.

참고
Emoji 사이트로 바로가기: https://getemoji.com/#objects